- Bienvenido a Sastrería Web ORG.
Mensajes recientes
#21
La fotografía en blanco y negro tiene un encanto atemporal que resalta la esencia de la luz y la sombra. En este tutorial, exploraremos cómo capturar imágenes impactantes en blanco y negro, desde la elección del sujeto hasta la postproducción. Con el apoyo de la comunidad de N-gativo y nuestros recursos educativos, podrás mejorar tus habilidades y crear obras de arte monocromáticas impresionantes.
1. Comprender la Fotografía en Blanco y Negro
Antes de empezar a tomar fotografías, es importante entender qué hace que una imagen en blanco y negro sea efectiva. A diferencia de la fotografía en color, que puede depender del color para atraer la atención, las fotos en blanco y negro se centran en:
- Contraste: La diferencia entre las áreas claras y oscuras.
- Tonalidades: Los distintos matices de gris que componen la imagen.
- Composición: La disposición de los elementos dentro del cuadro.
- Textura: La calidad táctil que se percibe visualmente.
2. Elección del Sujeto
El sujeto es fundamental en la fotografía en blanco y negro. Busca elementos con texturas interesantes, líneas fuertes o contrastes naturales. Algunos temas que funcionan bien incluyen:
- Paisajes: Montañas, desiertos y paisajes urbanos pueden ser dramáticos en blanco y negro.
- Retratos: La fotografía de personas en blanco y negro puede resaltar la expresión y los detalles del rostro.
- Arquitectura: Las formas y líneas arquitectónicas suelen lucir espectaculares en blanco y negro.
- Naturaleza: Elementos como árboles, agua y cielos nublados pueden crear composiciones interesantes.
3. Técnicas de Captura
Para capturar imágenes en blanco y negro, considera lo siguiente:
- Configuración de la Cámara: Usa el modo monocromático de tu cámara si está disponible. Esto te ayudará a visualizar cómo se verá la imagen sin color.
- Iluminación: La luz juega un papel crucial. La luz lateral o difusa puede crear sombras suaves, mientras que la luz directa puede producir contrastes fuertes.
- ISO: Utiliza un ISO bajo para evitar el ruido, que puede ser más notorio en imágenes en blanco y negro.
- Filtro de Color: Si estás disparando en digital, los filtros de color pueden ayudar a modificar los tonos grises. Por ejemplo, un filtro rojo puede oscurecer el cielo azul, creando un contraste dramático.
4. Composición
La composición es clave para guiar la vista del espectador. Algunas técnicas incluyen:
- Regla de los Tercios: Coloca los elementos importantes en las intersecciones de una cuadrícula de tercios.
- Líneas Líderes: Usa líneas naturales o arquitectónicas para dirigir la mirada hacia el punto focal.
- Patrones y Texturas: Resalta texturas y patrones que puedan parecer planos en color pero ganen profundidad en blanco y negro.
5. Postproducción
La edición es una parte vital del proceso. Algunas técnicas comunes incluyen:
- Conversión a Blanco y Negro: Si disparaste en color, convierte tus imágenes a blanco y negro usando software como Adobe Lightroom o Photoshop. Experimenta con los canales de color para ajustar los tonos de gris.
- Ajuste de Contraste y Brillo: Realza el contraste para hacer que los elementos clave se destaquen.
- Dodge & Burn: Usa estas herramientas para aclarar u oscurecer áreas específicas y dar profundidad a la imagen.
- Granulado: Añadir un poco de grano puede dar una sensación más clásica o artística a tus fotos.
6. Compartir y Recibir Retroalimentación
Una de las ventajas de ser parte de la comunidad de N-gativo es la posibilidad de compartir tu trabajo y recibir retroalimentación constructiva. Sube tus fotos a la galería, participa en los foros y participa en los retos fotográficos para mejorar continuamente.
Conclusión
La fotografía en blanco y negro es una forma poderosa de expresión artística. Al centrarse en la luz, la sombra y la composición, puedes crear imágenes que capturan la esencia de tu visión. Con N-gativo, tienes acceso a una comunidad de apoyo y recursos para ayudarte a mejorar tus habilidades y explorar nuevas técnicas. ¡Sigue practicando y experimentando, y descubre el mundo a través de la lente del blanco y negro!
1. Comprender la Fotografía en Blanco y Negro
Antes de empezar a tomar fotografías, es importante entender qué hace que una imagen en blanco y negro sea efectiva. A diferencia de la fotografía en color, que puede depender del color para atraer la atención, las fotos en blanco y negro se centran en:
- Contraste: La diferencia entre las áreas claras y oscuras.
- Tonalidades: Los distintos matices de gris que componen la imagen.
- Composición: La disposición de los elementos dentro del cuadro.
- Textura: La calidad táctil que se percibe visualmente.
2. Elección del Sujeto
El sujeto es fundamental en la fotografía en blanco y negro. Busca elementos con texturas interesantes, líneas fuertes o contrastes naturales. Algunos temas que funcionan bien incluyen:
- Paisajes: Montañas, desiertos y paisajes urbanos pueden ser dramáticos en blanco y negro.
- Retratos: La fotografía de personas en blanco y negro puede resaltar la expresión y los detalles del rostro.
- Arquitectura: Las formas y líneas arquitectónicas suelen lucir espectaculares en blanco y negro.
- Naturaleza: Elementos como árboles, agua y cielos nublados pueden crear composiciones interesantes.
3. Técnicas de Captura
Para capturar imágenes en blanco y negro, considera lo siguiente:
- Configuración de la Cámara: Usa el modo monocromático de tu cámara si está disponible. Esto te ayudará a visualizar cómo se verá la imagen sin color.
- Iluminación: La luz juega un papel crucial. La luz lateral o difusa puede crear sombras suaves, mientras que la luz directa puede producir contrastes fuertes.
- ISO: Utiliza un ISO bajo para evitar el ruido, que puede ser más notorio en imágenes en blanco y negro.
- Filtro de Color: Si estás disparando en digital, los filtros de color pueden ayudar a modificar los tonos grises. Por ejemplo, un filtro rojo puede oscurecer el cielo azul, creando un contraste dramático.
4. Composición
La composición es clave para guiar la vista del espectador. Algunas técnicas incluyen:
- Regla de los Tercios: Coloca los elementos importantes en las intersecciones de una cuadrícula de tercios.
- Líneas Líderes: Usa líneas naturales o arquitectónicas para dirigir la mirada hacia el punto focal.
- Patrones y Texturas: Resalta texturas y patrones que puedan parecer planos en color pero ganen profundidad en blanco y negro.
5. Postproducción
La edición es una parte vital del proceso. Algunas técnicas comunes incluyen:
- Conversión a Blanco y Negro: Si disparaste en color, convierte tus imágenes a blanco y negro usando software como Adobe Lightroom o Photoshop. Experimenta con los canales de color para ajustar los tonos de gris.
- Ajuste de Contraste y Brillo: Realza el contraste para hacer que los elementos clave se destaquen.
- Dodge & Burn: Usa estas herramientas para aclarar u oscurecer áreas específicas y dar profundidad a la imagen.
- Granulado: Añadir un poco de grano puede dar una sensación más clásica o artística a tus fotos.
6. Compartir y Recibir Retroalimentación
Una de las ventajas de ser parte de la comunidad de N-gativo es la posibilidad de compartir tu trabajo y recibir retroalimentación constructiva. Sube tus fotos a la galería, participa en los foros y participa en los retos fotográficos para mejorar continuamente.
Conclusión
La fotografía en blanco y negro es una forma poderosa de expresión artística. Al centrarse en la luz, la sombra y la composición, puedes crear imágenes que capturan la esencia de tu visión. Con N-gativo, tienes acceso a una comunidad de apoyo y recursos para ayudarte a mejorar tus habilidades y explorar nuevas técnicas. ¡Sigue practicando y experimentando, y descubre el mundo a través de la lente del blanco y negro!
#22
Fotografía / Cómo Usar el Template Rezume p...
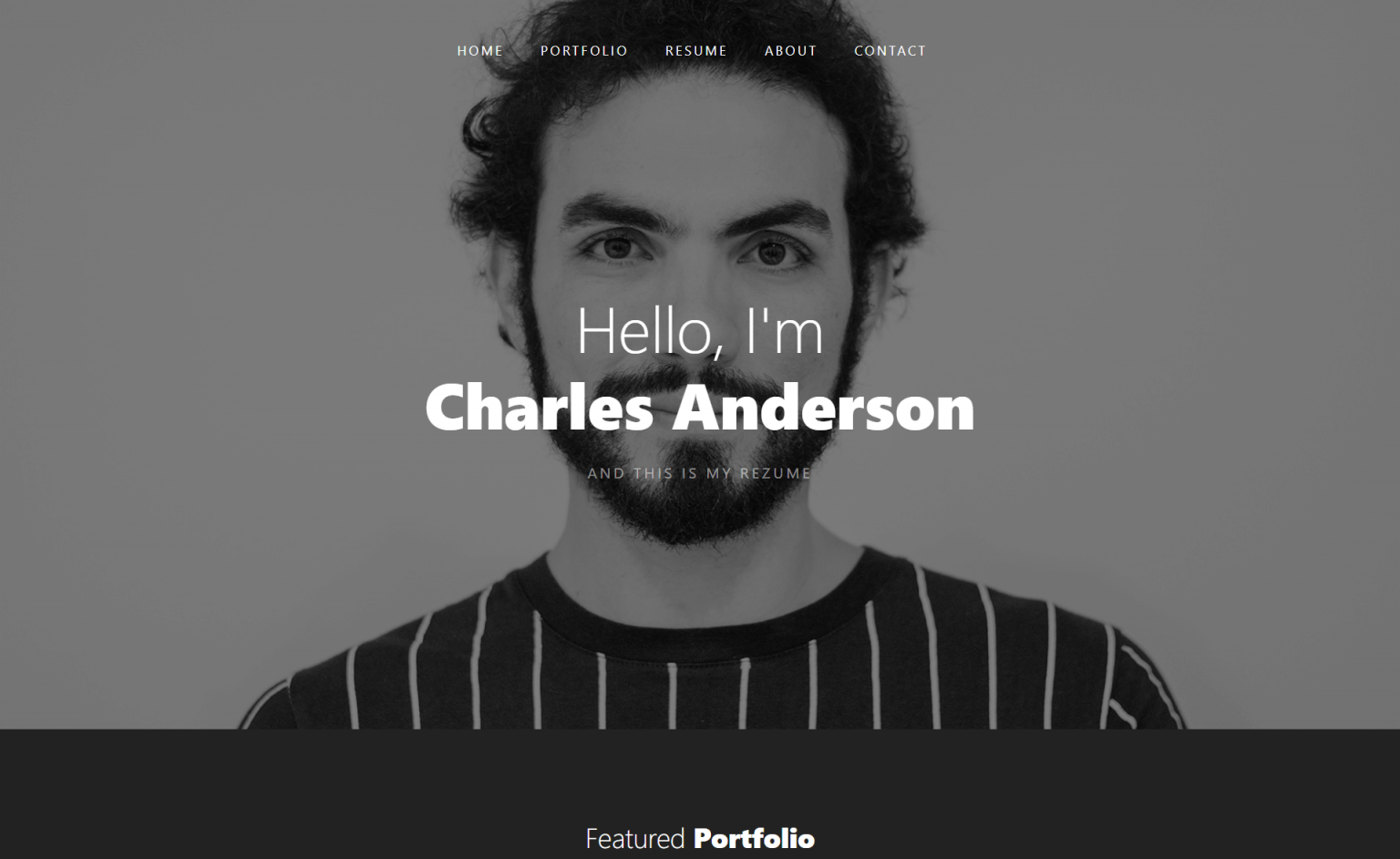
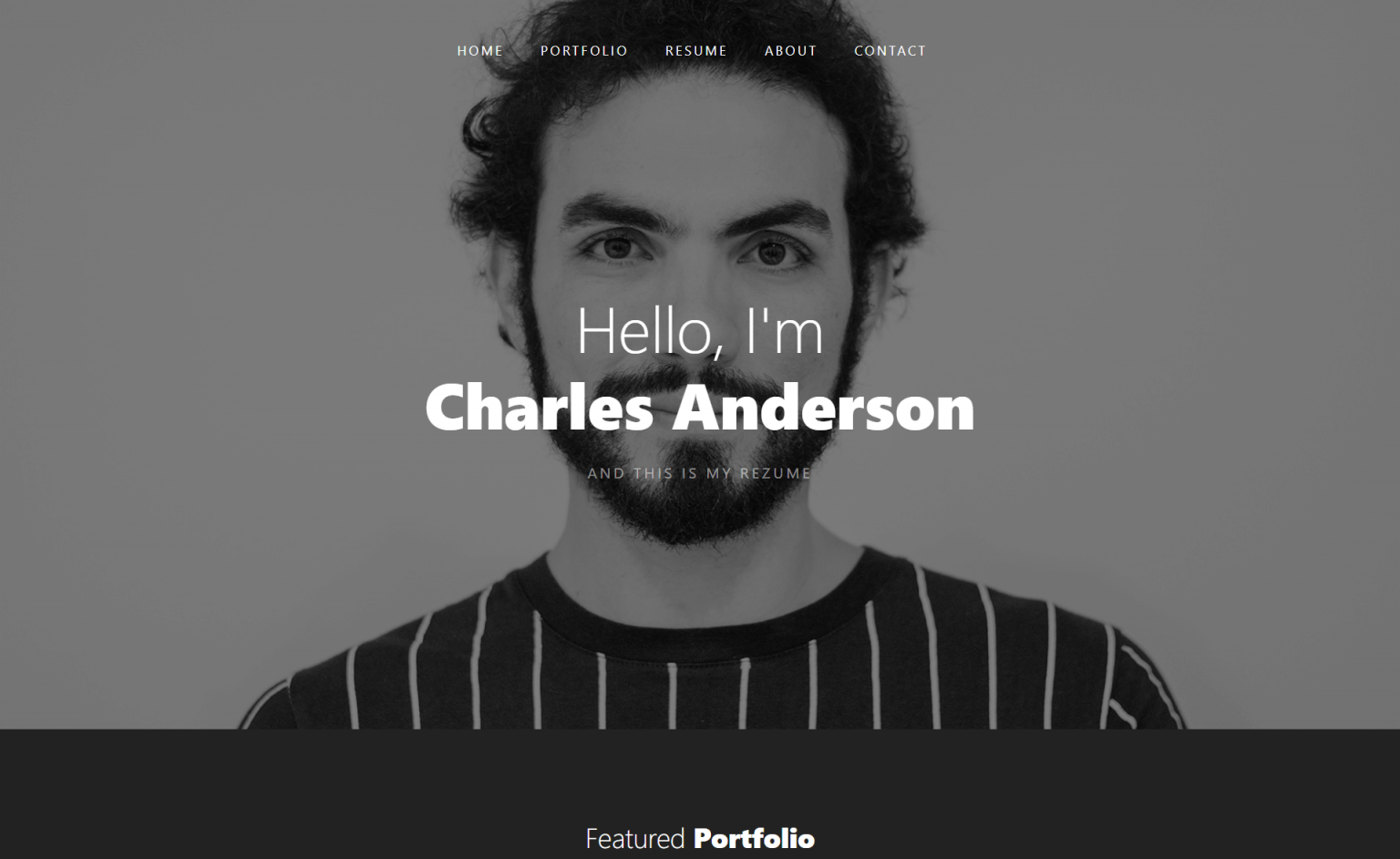
Último mensaje por MCE. Mauricio Eberle Morales - Jul 30, 2024Rezume es un template gratuito de una sola página basado en Bootstrap para sitios web de portafolio. Este skin web es sofisticado, dinámico y de color oscuro, lo que resulta lo suficientemente atractivo como para captar la atención de los visitantes. Construido con HTML5 y CSS3, este template es 100% responsive, bien optimizado y compatible con todos los navegadores y pantallas de dispositivos actuales. Puedes crear tu presencia en línea fácilmente con Rezume, sin complicaciones.

Características Clave de Rezume
- Bootstrap 4: Framework potente y popular para el diseño responsive y desarrollo front-end.
- HTML5 & CSS3: Tecnologías modernas para un desarrollo web eficiente.
- Diseño limpio y minimalista: Estética moderna y atractiva.
- Template de una sola página: Navegación sencilla y experiencia de usuario mejorada.
- Compatibilidad con varios navegadores: Funciona sin problemas en todos los navegadores modernos.
- Totalmente responsive: Adaptación perfecta a cualquier tamaño de pantalla.
- Hero header: Sección destacada para captar la atención.
- Barra de navegación fija: Navegación fácil y accesible en todo momento.
- Efectos de hover: Interactividad visual para los usuarios.
- Grid de portafolio ordenado: Muestra tus trabajos de forma organizada.
- Sección de blog: Comparte contenido y actualizaciones.
- Botón de llamada a la acción: Incentiva a los usuarios a interactuar con el sitio.
- Formulario de contacto: Facilita la comunicación con los visitantes.
- Grid de testimonios: Muestra opiniones y recomendaciones de tus clientes.
- Tarjetas de servicios: Detalla los servicios que ofreces.
- Íconos de Fontawesome: Incluye íconos vectoriales para mejorar la interfaz.
Contenido Incluido en el Paquete
- Imágenes de demostración: Todas las imágenes utilizadas en la demo del template.
- 2 archivos HTML: Plantillas de página para tu sitio web.
- Íconos de fuente: Archivos de iconos para uso en la web.
- Archivos CSS y SCSS: Estilos del sitio para personalización.
- Archivos de código JavaScript: Funcionalidades interactivas y dinámicas.
- Archivos de bibliotecas y plugins: Recursos adicionales para mejorar la funcionalidad del sitio.
Bibliotecas y Plugins Utilizados
- Bootstrap 4: Framework principal para el desarrollo front-end.
- jQuery: Biblioteca de JavaScript para simplificar la programación.
- Magnific-popup: Plugin para mostrar imágenes y contenido multimedia en un popup.
- Fontawesome: Biblioteca de iconos escalables y personalizables.
- Icomoon: Colección de iconos adicionales.
- Owl carousel: Plugin para crear carruseles de imágenes y contenido.
Cómo Utilizar Rezume para Crear tu Sitio Web de Portafolio
1. Descargar el Template:
- Descarga el template Rezume desde el sitio oficial o desde una plataforma de templates.
2. Descomprimir y Preparar los Archivos:
- Descomprime el archivo descargado y revisa los archivos incluidos (HTML, CSS, JS, imágenes, etc.).
3. Personalizar el Contenido:
- Abre los archivos HTML y edita el contenido con un editor de texto o IDE.
- Personaliza el texto, imágenes y enlaces según tus necesidades.
- Modifica los archivos CSS y SCSS si necesitas cambiar los estilos o agregar nuevos.
4. Agregar y Configurar Bibliotecas y Plugins:
- Asegúrate de que las bibliotecas y plugins como jQuery, Bootstrap, y Fontawesome estén correctamente enlazados en tus archivos HTML.
- Configura plugins como Magnific-popup y Owl carousel para mostrar imágenes y contenido multimedia de forma atractiva.
5. Prueba en Diferentes Dispositivos y Navegadores:
- Verifica la apariencia y funcionalidad del sitio en distintos navegadores y dispositivos para asegurar la compatibilidad.
6. Implementar el Sitio Web:
- Una vez que todo esté listo y probado, sube los archivos a tu servidor web o plataforma de alojamiento preferida.
7. Mantenimiento y Actualizaciones:
- Actualiza el contenido y las funcionalidades del sitio regularmente para mantenerlo fresco y relevante.
Con Rezume, puedes construir una presencia en línea impactante y profesional, mostrando tu portafolio de manera elegante y accesible. ¡Aprovecha este template gratuito para destacar tu trabajo y atraer nuevos clientes!
Descarga Gratis

Características Clave de Rezume
- Bootstrap 4: Framework potente y popular para el diseño responsive y desarrollo front-end.
- HTML5 & CSS3: Tecnologías modernas para un desarrollo web eficiente.
- Diseño limpio y minimalista: Estética moderna y atractiva.
- Template de una sola página: Navegación sencilla y experiencia de usuario mejorada.
- Compatibilidad con varios navegadores: Funciona sin problemas en todos los navegadores modernos.
- Totalmente responsive: Adaptación perfecta a cualquier tamaño de pantalla.
- Hero header: Sección destacada para captar la atención.
- Barra de navegación fija: Navegación fácil y accesible en todo momento.
- Efectos de hover: Interactividad visual para los usuarios.
- Grid de portafolio ordenado: Muestra tus trabajos de forma organizada.
- Sección de blog: Comparte contenido y actualizaciones.
- Botón de llamada a la acción: Incentiva a los usuarios a interactuar con el sitio.
- Formulario de contacto: Facilita la comunicación con los visitantes.
- Grid de testimonios: Muestra opiniones y recomendaciones de tus clientes.
- Tarjetas de servicios: Detalla los servicios que ofreces.
- Íconos de Fontawesome: Incluye íconos vectoriales para mejorar la interfaz.
Contenido Incluido en el Paquete
- Imágenes de demostración: Todas las imágenes utilizadas en la demo del template.
- 2 archivos HTML: Plantillas de página para tu sitio web.
- Íconos de fuente: Archivos de iconos para uso en la web.
- Archivos CSS y SCSS: Estilos del sitio para personalización.
- Archivos de código JavaScript: Funcionalidades interactivas y dinámicas.
- Archivos de bibliotecas y plugins: Recursos adicionales para mejorar la funcionalidad del sitio.
Bibliotecas y Plugins Utilizados
- Bootstrap 4: Framework principal para el desarrollo front-end.
- jQuery: Biblioteca de JavaScript para simplificar la programación.
- Magnific-popup: Plugin para mostrar imágenes y contenido multimedia en un popup.
- Fontawesome: Biblioteca de iconos escalables y personalizables.
- Icomoon: Colección de iconos adicionales.
- Owl carousel: Plugin para crear carruseles de imágenes y contenido.
Cómo Utilizar Rezume para Crear tu Sitio Web de Portafolio
1. Descargar el Template:
- Descarga el template Rezume desde el sitio oficial o desde una plataforma de templates.
2. Descomprimir y Preparar los Archivos:
- Descomprime el archivo descargado y revisa los archivos incluidos (HTML, CSS, JS, imágenes, etc.).
3. Personalizar el Contenido:
- Abre los archivos HTML y edita el contenido con un editor de texto o IDE.
- Personaliza el texto, imágenes y enlaces según tus necesidades.
- Modifica los archivos CSS y SCSS si necesitas cambiar los estilos o agregar nuevos.
4. Agregar y Configurar Bibliotecas y Plugins:
- Asegúrate de que las bibliotecas y plugins como jQuery, Bootstrap, y Fontawesome estén correctamente enlazados en tus archivos HTML.
- Configura plugins como Magnific-popup y Owl carousel para mostrar imágenes y contenido multimedia de forma atractiva.
5. Prueba en Diferentes Dispositivos y Navegadores:
- Verifica la apariencia y funcionalidad del sitio en distintos navegadores y dispositivos para asegurar la compatibilidad.
6. Implementar el Sitio Web:
- Una vez que todo esté listo y probado, sube los archivos a tu servidor web o plataforma de alojamiento preferida.
7. Mantenimiento y Actualizaciones:
- Actualiza el contenido y las funcionalidades del sitio regularmente para mantenerlo fresco y relevante.
Con Rezume, puedes construir una presencia en línea impactante y profesional, mostrando tu portafolio de manera elegante y accesible. ¡Aprovecha este template gratuito para destacar tu trabajo y atraer nuevos clientes!
Descarga Gratis
#23
1. Descarga e Instalación
1. Descarga FileZilla:
- Ve al sitio oficial de FileZilla: [filezilla-project.org](https://filezilla-project.org/).
- Haz clic en "Download FileZilla Client" y selecciona la versión adecuada para tu sistema operativo (Windows, macOS, Linux).
2. Instala FileZilla:
- Abre el archivo de instalación que descargaste y sigue las instrucciones en pantalla para completar la instalación.
2. Conectar a un Servidor
1. Obtener Credenciales:
- Necesitarás la dirección del servidor FTP, el nombre de usuario, la contraseña y, en algunos casos, el puerto.
- Estos detalles suelen ser proporcionados por el proveedor de alojamiento web o el administrador del servidor.
2. Abrir FileZilla:
- Inicia FileZilla.
3. Conectar:
- En la barra superior, verás campos para "Host", "Username" (Nombre de usuario), "Password" (Contraseña) y "Port" (Puerto).
- Host: Es la dirección del servidor FTP, puede ser una IP o un dominio (ej. ftp.example.com).
- Username: Tu nombre de usuario FTP.
- Password: Tu contraseña FTP.
- Port: Generalmente es 21 para FTP y 22 para SFTP, pero verifica con tu proveedor.
- Una vez completados estos campos, haz clic en "Quickconnect" (Conexión rápida).
4. Aceptar Certificado:
- Si te conectas a un servidor seguro (SFTP), es posible que se te pida aceptar un certificado. Acepta para continuar.
3. Navegación y Transferencia de Archivos
1. Interfaz de FileZilla:
- La pantalla está dividida en dos partes:
- Panel izquierdo (Local): Archivos y carpetas de tu computadora.
- Panel derecho (Remoto): Archivos y carpetas en el servidor.
2. Navegar:
- Puedes navegar por las carpetas tanto en tu computadora como en el servidor haciendo doble clic en las carpetas.
3. Transferir Archivos:
- Subir archivos: Arrastra los archivos desde el panel izquierdo (local) al panel derecho (remoto).
- Descargar archivos: Arrastra los archivos desde el panel derecho (remoto) al panel izquierdo (local).
- También puedes hacer clic derecho en un archivo o carpeta y seleccionar "Upload" (Subir) o "Download" (Descargar).
4. Estado de Transferencia:
- Abajo, en FileZilla, verás el estado de las transferencias de archivos en la cola de transferencias. Esto incluye transferencias en curso, finalizadas y fallidas.
4. Gestión de Conexiones
1. Site Manager (Gestor de sitios):
- Si necesitas conectarte frecuentemente a varios servidores, utiliza el "Gestor de sitios" (Site Manager).
- Abre "File" (Archivo) > "Site Manager" (Gestor de sitios).
- Haz clic en "New Site" (Nuevo sitio) y guarda la información del servidor.
- Puedes acceder a estas conexiones guardadas en el futuro a través del "Gestor de sitios".
5. Seguridad y Configuración
1. Usar SFTP:
- Para mayor seguridad, utiliza SFTP en lugar de FTP, ya que SFTP encripta los datos transferidos.
- Configura SFTP en tu "Gestor de sitios" seleccionando "SFTP - SSH File Transfer Protocol" en la opción de "Protocolo".
2. Configuraciones Adicionales:
- Puedes ajustar configuraciones adicionales en "Edit" (Editar) > "Settings" (Opciones) para ajustar detalles como el número de conexiones simultáneas, ajustes de transferencia, etc.
1. Descarga FileZilla:
- Ve al sitio oficial de FileZilla: [filezilla-project.org](https://filezilla-project.org/).
- Haz clic en "Download FileZilla Client" y selecciona la versión adecuada para tu sistema operativo (Windows, macOS, Linux).
2. Instala FileZilla:
- Abre el archivo de instalación que descargaste y sigue las instrucciones en pantalla para completar la instalación.
2. Conectar a un Servidor
1. Obtener Credenciales:
- Necesitarás la dirección del servidor FTP, el nombre de usuario, la contraseña y, en algunos casos, el puerto.
- Estos detalles suelen ser proporcionados por el proveedor de alojamiento web o el administrador del servidor.
2. Abrir FileZilla:
- Inicia FileZilla.
3. Conectar:
- En la barra superior, verás campos para "Host", "Username" (Nombre de usuario), "Password" (Contraseña) y "Port" (Puerto).
- Host: Es la dirección del servidor FTP, puede ser una IP o un dominio (ej. ftp.example.com).
- Username: Tu nombre de usuario FTP.
- Password: Tu contraseña FTP.
- Port: Generalmente es 21 para FTP y 22 para SFTP, pero verifica con tu proveedor.
- Una vez completados estos campos, haz clic en "Quickconnect" (Conexión rápida).
4. Aceptar Certificado:
- Si te conectas a un servidor seguro (SFTP), es posible que se te pida aceptar un certificado. Acepta para continuar.
3. Navegación y Transferencia de Archivos
1. Interfaz de FileZilla:
- La pantalla está dividida en dos partes:
- Panel izquierdo (Local): Archivos y carpetas de tu computadora.
- Panel derecho (Remoto): Archivos y carpetas en el servidor.
2. Navegar:
- Puedes navegar por las carpetas tanto en tu computadora como en el servidor haciendo doble clic en las carpetas.
3. Transferir Archivos:
- Subir archivos: Arrastra los archivos desde el panel izquierdo (local) al panel derecho (remoto).
- Descargar archivos: Arrastra los archivos desde el panel derecho (remoto) al panel izquierdo (local).
- También puedes hacer clic derecho en un archivo o carpeta y seleccionar "Upload" (Subir) o "Download" (Descargar).
4. Estado de Transferencia:
- Abajo, en FileZilla, verás el estado de las transferencias de archivos en la cola de transferencias. Esto incluye transferencias en curso, finalizadas y fallidas.
4. Gestión de Conexiones
1. Site Manager (Gestor de sitios):
- Si necesitas conectarte frecuentemente a varios servidores, utiliza el "Gestor de sitios" (Site Manager).
- Abre "File" (Archivo) > "Site Manager" (Gestor de sitios).
- Haz clic en "New Site" (Nuevo sitio) y guarda la información del servidor.
- Puedes acceder a estas conexiones guardadas en el futuro a través del "Gestor de sitios".
5. Seguridad y Configuración
1. Usar SFTP:
- Para mayor seguridad, utiliza SFTP en lugar de FTP, ya que SFTP encripta los datos transferidos.
- Configura SFTP en tu "Gestor de sitios" seleccionando "SFTP - SSH File Transfer Protocol" en la opción de "Protocolo".
2. Configuraciones Adicionales:
- Puedes ajustar configuraciones adicionales en "Edit" (Editar) > "Settings" (Opciones) para ajustar detalles como el número de conexiones simultáneas, ajustes de transferencia, etc.
#24
¡Únete a nosotros para nuestro Taller de Registro de Proyectos en RULO!
¿Tienes una idea innovadora o un proyecto en marcha que te gustaría compartir con la comunidad? En este evento, te guiaremos paso a paso para que aprendas a registrar tus proyectos en nuestra plataforma. Ya seas un emprendedor, creativo o profesional, este taller está diseñado para ayudarte a maximizar la visibilidad y el impacto de tus iniciativas en RULO.
¿Qué Aprenderás?
- Cómo crear una cuenta en RULO y configurar tu perfil.
- Pasos para registrar un proyecto en nuestra plataforma, incluyendo la creación de una descripción atractiva, la selección de categorías adecuadas y la adición de recursos y colaboradores.
- Consejos y mejores prácticas para destacar tu proyecto y atraer la atención de otros usuarios.
- Cómo gestionar tu proyecto después de registrarlo, incluyendo la publicación de actualizaciones y la interacción con la comunidad.
¿Quién Debería Asistir?
- Emprendedores y startups que buscan visibilidad y apoyo.
- Profesionales que desean compartir sus proyectos y colaborar con otros.
- Creativos y artistas que quieren exhibir sus trabajos y obtener feedback.
- Cualquier persona interesada en aprender a utilizar RULO para promover sus ideas y proyectos.
Beneficios de Asistir al Taller
- Interacción en Vivo: Pregunta directamente a nuestros expertos y obtén respuestas en tiempo real.
- Materiales Exclusivos: Accede a guías y recursos especialmente preparados para los participantes.
- Networking: Conecta con otros asistentes y potenciales colaboradores o mentores.
Cómo Participar
1. Inscríbete a través del enlace de registro [Insertar Enlace de Registro].
2. Si el evento es virtual, recibirás un enlace de acceso a la sesión en línea.
3. Prepara tus preguntas y proyectos: Este es el momento perfecto para obtener consejos personalizados.
¡No pierdas esta oportunidad de aprender a compartir tu proyecto de manera efectiva en RULO y conectar con una red de profesionales y creativos apasionados!
Regístrate ahora y lleva tu proyecto al siguiente nivel con RULO!
¿Tienes una idea innovadora o un proyecto en marcha que te gustaría compartir con la comunidad? En este evento, te guiaremos paso a paso para que aprendas a registrar tus proyectos en nuestra plataforma. Ya seas un emprendedor, creativo o profesional, este taller está diseñado para ayudarte a maximizar la visibilidad y el impacto de tus iniciativas en RULO.
¿Qué Aprenderás?
- Cómo crear una cuenta en RULO y configurar tu perfil.
- Pasos para registrar un proyecto en nuestra plataforma, incluyendo la creación de una descripción atractiva, la selección de categorías adecuadas y la adición de recursos y colaboradores.
- Consejos y mejores prácticas para destacar tu proyecto y atraer la atención de otros usuarios.
- Cómo gestionar tu proyecto después de registrarlo, incluyendo la publicación de actualizaciones y la interacción con la comunidad.
¿Quién Debería Asistir?
- Emprendedores y startups que buscan visibilidad y apoyo.
- Profesionales que desean compartir sus proyectos y colaborar con otros.
- Creativos y artistas que quieren exhibir sus trabajos y obtener feedback.
- Cualquier persona interesada en aprender a utilizar RULO para promover sus ideas y proyectos.
Beneficios de Asistir al Taller
- Interacción en Vivo: Pregunta directamente a nuestros expertos y obtén respuestas en tiempo real.
- Materiales Exclusivos: Accede a guías y recursos especialmente preparados para los participantes.
- Networking: Conecta con otros asistentes y potenciales colaboradores o mentores.
Cómo Participar
1. Inscríbete a través del enlace de registro [Insertar Enlace de Registro].
2. Si el evento es virtual, recibirás un enlace de acceso a la sesión en línea.
3. Prepara tus preguntas y proyectos: Este es el momento perfecto para obtener consejos personalizados.
¡No pierdas esta oportunidad de aprender a compartir tu proyecto de manera efectiva en RULO y conectar con una red de profesionales y creativos apasionados!
Regístrate ahora y lleva tu proyecto al siguiente nivel con RULO!
#25
Data Analytics / Uso del Ticker Tape Widget
Último mensaje por Aldo Sandoval Hernandez - Jul 29, 2024Descripción del Widget:
El Ticker Tape Widget es una herramienta que permite agregar una cinta de noticias financieras, al estilo de una bolsa de valores, a tu sitio web. Este widget muestra información en un formato de cinta continua, brindando una experiencia visual dinámica y atractiva.
Características:
- Estilo Vintage: Añade un toque clásico y elegante a tu sitio.
- Fácil de Integrar: Se puede añadir con unos pocos clics, sin necesidad de conocimientos avanzados de programación.
- Personalizable: Ajusta la apariencia y el contenido según tus necesidades.
Pasos para Integrar el Ticker Tape Widget
1. Acceso al Widget:
Primero, asegúrate de tener acceso al código del widget. Puede que necesites registrarte en la plataforma que ofrece el widget o descargar un archivo desde su sitio web.
2. Inserción del Código en tu Sitio Web:
- HTML: Copia el código HTML del widget y pégalo en la sección de tu sitio web donde quieras que aparezca. Esto suele hacerse en el archivo HTML principal o en una página específica.
- JavaScript: Si el widget requiere JavaScript, asegúrate de incluir el script correspondiente en tu página. Esto se puede hacer añadiendo una etiqueta `<script>` con el enlace o el código proporcionado.
Ejemplo básico de código de integración:
En este ejemplo:
- `containerId` es el ID del elemento donde se mostrará el ticker.
- `symbols` es una lista de símbolos de acciones que quieres mostrar.
- `style` define el estilo visual, en este caso, 'vintage'.
- `speed` ajusta la velocidad del desplazamiento de la cinta.
3. Personalización:
- Estilo: Ajusta los colores, fuentes y tamaño para que se alineen con la estética de tu sitio.
- Contenido: Selecciona qué información mostrar, como precios de acciones, noticias, etc.
- Velocidad y Dirección: Configura la velocidad de desplazamiento y si quieres que la información se mueva de izquierda a derecha o viceversa.
4. Pruebas y Ajustes:
- Prueba en Diferentes Navegadores y Dispositivos: Asegúrate de que el widget se vea bien y funcione correctamente en todos los navegadores y dispositivos.
- Ajustes Fines: Realiza ajustes finales en el estilo y contenido para optimizar la experiencia del usuario.
5. Publicación:
- Una vez que estés satisfecho con la integración y personalización, guarda los cambios y publica tu sitio.
El Ticker Tape Widget es una herramienta que permite agregar una cinta de noticias financieras, al estilo de una bolsa de valores, a tu sitio web. Este widget muestra información en un formato de cinta continua, brindando una experiencia visual dinámica y atractiva.
Características:
- Estilo Vintage: Añade un toque clásico y elegante a tu sitio.
- Fácil de Integrar: Se puede añadir con unos pocos clics, sin necesidad de conocimientos avanzados de programación.
- Personalizable: Ajusta la apariencia y el contenido según tus necesidades.
Pasos para Integrar el Ticker Tape Widget
1. Acceso al Widget:
Primero, asegúrate de tener acceso al código del widget. Puede que necesites registrarte en la plataforma que ofrece el widget o descargar un archivo desde su sitio web.
2. Inserción del Código en tu Sitio Web:
- HTML: Copia el código HTML del widget y pégalo en la sección de tu sitio web donde quieras que aparezca. Esto suele hacerse en el archivo HTML principal o en una página específica.
- JavaScript: Si el widget requiere JavaScript, asegúrate de incluir el script correspondiente en tu página. Esto se puede hacer añadiendo una etiqueta `<script>` con el enlace o el código proporcionado.
Ejemplo básico de código de integración:
Código [Seleccionar]
html
<div id="ticker-tape"></div>
<script src="https://example.com/ticker-tape-widget.js"></script>
<script>
TickerTapeWidget.init({
containerId: 'ticker-tape',
symbols: ['AAPL', 'GOOGL', 'AMZN'],
style: 'vintage',
speed: 'medium'
});
</script>
En este ejemplo:
- `containerId` es el ID del elemento donde se mostrará el ticker.
- `symbols` es una lista de símbolos de acciones que quieres mostrar.
- `style` define el estilo visual, en este caso, 'vintage'.
- `speed` ajusta la velocidad del desplazamiento de la cinta.
3. Personalización:
- Estilo: Ajusta los colores, fuentes y tamaño para que se alineen con la estética de tu sitio.
- Contenido: Selecciona qué información mostrar, como precios de acciones, noticias, etc.
- Velocidad y Dirección: Configura la velocidad de desplazamiento y si quieres que la información se mueva de izquierda a derecha o viceversa.
4. Pruebas y Ajustes:
- Prueba en Diferentes Navegadores y Dispositivos: Asegúrate de que el widget se vea bien y funcione correctamente en todos los navegadores y dispositivos.
- Ajustes Fines: Realiza ajustes finales en el estilo y contenido para optimizar la experiencia del usuario.
5. Publicación:
- Una vez que estés satisfecho con la integración y personalización, guarda los cambios y publica tu sitio.
#26
HUB Digital / Cómo Registrar Proyectos en RU...
Último mensaje por MCE. Mauricio Eberle Morales - Jul 29, 2024¡Bienvenido a RULO! Estamos emocionados de que quieras compartir tu proyecto con nuestra comunidad. Este tutorial te guiará paso a paso para registrar tu proyecto en nuestra plataforma. Sigue estos sencillos pasos para comenzar.
Paso 1: Inicia Sesión en Tu Cuenta RULO
1. Visita el sitio web de RULO y haz clic en el botón de "Iniciar Sesión" en la esquina superior derecha.
2. Ingresa tus credenciales (nombre de usuario y contraseña) y haz clic en "Iniciar Sesión".
3. Si aún no tienes una cuenta, puedes crear una haciendo clic en "Registrarse" y siguiendo las instrucciones.
Paso 2: Accede a la Sección de Proyectos
1. Una vez dentro de tu cuenta, navega hasta el panel de usuario.
2. En el menú principal, selecciona la opción "Proyectos".
3. Haz clic en "Registrar Nuevo Proyecto" para comenzar.
Paso 3: Completa la Información del Proyecto
1. Título del Proyecto: Ingresa un título claro y conciso que describa tu proyecto.
2. Descripción del Proyecto: Proporciona una descripción detallada de tu proyecto. Incluye el objetivo, el público objetivo y cualquier información relevante que los usuarios de RULO necesiten saber.
3. Categoría: Selecciona la categoría que mejor describa tu proyecto. Esto ayudará a otros usuarios a encontrarlo fácilmente.
4. Etiquetas: Añade etiquetas relevantes para tu proyecto. Esto mejorará la visibilidad en las búsquedas.
5. Fecha de Inicio y Finalización: Indica las fechas clave del proyecto, si aplican.
6. Estado del Proyecto: Selecciona si tu proyecto está en fase de planificación, en curso o completado.
7. Imagen de Proyecto: Sube una imagen representativa del proyecto. Esto atraerá la atención de otros usuarios.
Paso 4: Añade Detalles Adicionales (Opcional)
1. Colaboradores: Si estás trabajando con un equipo, puedes añadir a los colaboradores del proyecto.
2. Recursos y Documentos: Subir documentos relevantes como planes de proyecto, gráficos o archivos de diseño.
3. Enlaces Externos: Añade enlaces a sitios web, redes sociales o cualquier recurso externo relacionado con tu proyecto.
Paso 5: Revisa y Publica tu Proyecto
1. Revisa toda la información que has ingresado para asegurarte de que es precisa y completa.
2. Una vez que estés satisfecho con los detalles, haz clic en "Publicar Proyecto".
3. Tu proyecto ahora será visible para la comunidad de RULO.
Paso 6: Gestiona tu Proyecto
1. Después de publicar, puedes gestionar tu proyecto desde el panel de usuario.
2. Editar Información: Puedes actualizar la información del proyecto en cualquier momento.
3. Añadir Actualizaciones: Mantén a la comunidad informada sobre el progreso de tu proyecto mediante la publicación de actualizaciones.
4. Responder Comentarios: Interactúa con otros usuarios respondiendo a sus comentarios y preguntas sobre tu proyecto.
Consejos para un Registro Exitoso
- Sé claro y conciso: Asegúrate de que la descripción de tu proyecto sea fácil de entender.
- Usa imágenes de alta calidad: Una buena imagen puede hacer que tu proyecto destaque.
- Actualiza regularmente: Mantén a tu audiencia interesada con actualizaciones periódicas sobre tu progreso.
¡Y eso es todo! Ahora estás listo para compartir tu proyecto con la comunidad de RULO. ¡Estamos ansiosos por ver qué estás creando y cómo podemos apoyarte en tu viaje!
Paso 1: Inicia Sesión en Tu Cuenta RULO
1. Visita el sitio web de RULO y haz clic en el botón de "Iniciar Sesión" en la esquina superior derecha.
2. Ingresa tus credenciales (nombre de usuario y contraseña) y haz clic en "Iniciar Sesión".
3. Si aún no tienes una cuenta, puedes crear una haciendo clic en "Registrarse" y siguiendo las instrucciones.
Paso 2: Accede a la Sección de Proyectos
1. Una vez dentro de tu cuenta, navega hasta el panel de usuario.
2. En el menú principal, selecciona la opción "Proyectos".
3. Haz clic en "Registrar Nuevo Proyecto" para comenzar.
Paso 3: Completa la Información del Proyecto
1. Título del Proyecto: Ingresa un título claro y conciso que describa tu proyecto.
2. Descripción del Proyecto: Proporciona una descripción detallada de tu proyecto. Incluye el objetivo, el público objetivo y cualquier información relevante que los usuarios de RULO necesiten saber.
3. Categoría: Selecciona la categoría que mejor describa tu proyecto. Esto ayudará a otros usuarios a encontrarlo fácilmente.
4. Etiquetas: Añade etiquetas relevantes para tu proyecto. Esto mejorará la visibilidad en las búsquedas.
5. Fecha de Inicio y Finalización: Indica las fechas clave del proyecto, si aplican.
6. Estado del Proyecto: Selecciona si tu proyecto está en fase de planificación, en curso o completado.
7. Imagen de Proyecto: Sube una imagen representativa del proyecto. Esto atraerá la atención de otros usuarios.
Paso 4: Añade Detalles Adicionales (Opcional)
1. Colaboradores: Si estás trabajando con un equipo, puedes añadir a los colaboradores del proyecto.
2. Recursos y Documentos: Subir documentos relevantes como planes de proyecto, gráficos o archivos de diseño.
3. Enlaces Externos: Añade enlaces a sitios web, redes sociales o cualquier recurso externo relacionado con tu proyecto.
Paso 5: Revisa y Publica tu Proyecto
1. Revisa toda la información que has ingresado para asegurarte de que es precisa y completa.
2. Una vez que estés satisfecho con los detalles, haz clic en "Publicar Proyecto".
3. Tu proyecto ahora será visible para la comunidad de RULO.
Paso 6: Gestiona tu Proyecto
1. Después de publicar, puedes gestionar tu proyecto desde el panel de usuario.
2. Editar Información: Puedes actualizar la información del proyecto en cualquier momento.
3. Añadir Actualizaciones: Mantén a la comunidad informada sobre el progreso de tu proyecto mediante la publicación de actualizaciones.
4. Responder Comentarios: Interactúa con otros usuarios respondiendo a sus comentarios y preguntas sobre tu proyecto.
Consejos para un Registro Exitoso
- Sé claro y conciso: Asegúrate de que la descripción de tu proyecto sea fácil de entender.
- Usa imágenes de alta calidad: Una buena imagen puede hacer que tu proyecto destaque.
- Actualiza regularmente: Mantén a tu audiencia interesada con actualizaciones periódicas sobre tu progreso.
¡Y eso es todo! Ahora estás listo para compartir tu proyecto con la comunidad de RULO. ¡Estamos ansiosos por ver qué estás creando y cómo podemos apoyarte en tu viaje!
#27
En este tutorial, aprenderemos a crear botones con efecto magnético que siguen al puntero del ratón y cuentan con animaciones atractivas al pasar el cursor. También implementaremos un efecto parallax para darle más dinamismo a la animación.

Paso 1: Estructura HTML
Primero, necesitamos crear la estructura básica del HTML para los botones.
Paso 2: Estilos CSS
Vamos a agregar los estilos necesarios para nuestros botones y las animaciones.
Paso 3: Funcionalidad JavaScript
Ahora, agregaremos la funcionalidad para que el botón siga el puntero del ratón.
Explicación del Código
- HTML: Creamos una estructura básica con un botón dentro de un contenedor.
- CSS: Definimos los estilos para el botón, incluyendo el efecto de sombra y las animaciones al pasar el cursor.
- JavaScript: Implementamos la funcionalidad para que el botón siga el puntero del ratón. El cálculo del desplazamiento se realiza en base a la posición del ratón y la posición del botón.
¡Y eso es todo! Ahora tienes botones magnéticos que siguen al puntero del ratón y cuentan con animaciones atractivas y un efecto parallax. Puedes ajustar los estilos y el comportamiento según tus necesidades para crear efectos personalizados. ¡Diviértete experimentando!
Paso 1: Estructura HTML
Primero, necesitamos crear la estructura básica del HTML para los botones.
Código [Seleccionar]
html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Botones Magnéticos con Efecto Parallax</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="button-container">
<button class="magnetic-button">¡Haz clic aquí!</button>
</div>
<script src="script.js"></script>
</body>
</html>
Paso 2: Estilos CSS
Vamos a agregar los estilos necesarios para nuestros botones y las animaciones.
Código [Seleccionar]
css
/* styles.css */
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #f0f0f0;
}
.button-container {
position: relative;
}
.magnetic-button {
padding: 15px 30px;
border: none;
background-color: #ff6f61;
color: white;
font-size: 16px;
font-weight: bold;
border-radius: 5px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.magnetic-button::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 150%;
height: 150%;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
transform: translate(-50%, -50%);
transition: transform 0.3s ease;
z-index: 0;
}
.magnetic-button:hover {
transform: scale(1.1);
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.3);
}
.magnetic-button:hover::before {
transform: translate(-50%, -50%) scale(1.3);
}
Paso 3: Funcionalidad JavaScript
Ahora, agregaremos la funcionalidad para que el botón siga el puntero del ratón.
Código [Seleccionar]
javascript
// script.js
document.addEventListener('DOMContentLoaded', () => {
const button = document.querySelector('.magnetic-button');
document.addEventListener('mousemove', (event) => {
const { clientX: mouseX, clientY: mouseY } = event;
const { offsetLeft: buttonX, offsetTop: buttonY, offsetWidth: buttonWidth, offsetHeight: buttonHeight } = button;
const buttonCenterX = buttonX + buttonWidth / 2;
const buttonCenterY = buttonY + buttonHeight / 2;
const deltaX = mouseX - buttonCenterX;
const deltaY = mouseY - buttonCenterY;
const maxOffset = 20;
const offsetX = Math.max(-maxOffset, Math.min(maxOffset, deltaX / 10));
const offsetY = Math.max(-maxOffset, Math.min(maxOffset, deltaY / 10));
button.style.transform = `translate(${offsetX}px, ${offsetY}px)`;
});
});
Explicación del Código
- HTML: Creamos una estructura básica con un botón dentro de un contenedor.
- CSS: Definimos los estilos para el botón, incluyendo el efecto de sombra y las animaciones al pasar el cursor.
- JavaScript: Implementamos la funcionalidad para que el botón siga el puntero del ratón. El cálculo del desplazamiento se realiza en base a la posición del ratón y la posición del botón.
¡Y eso es todo! Ahora tienes botones magnéticos que siguen al puntero del ratón y cuentan con animaciones atractivas y un efecto parallax. Puedes ajustar los estilos y el comportamiento según tus necesidades para crear efectos personalizados. ¡Diviértete experimentando!
#28
Paso 1: Crear o Conseguir el GIF de Ruido Estático
1. Crear el GIF:
- Si prefieres hacerlo tú mismo, puedes usar herramientas como Photoshop o generadores de GIF en línea para crear un GIF animado que simule ruido estático.
- Si prefieres descargar un GIF, busca "static noise GIF" en internet y asegúrate de tener los derechos de uso.
2. Subir el GIF a tu Servidor:
- Sube el archivo GIF al directorio de imágenes de tu tema en Thirty Bees. Por ejemplo, podrías subirlo a `themes/tu-tema/img/`.
Paso 2: Añadir el Fondo Degradado y el GIF al CSS
1. Accede al Archivo CSS de tu Tema:
- Ve al archivo principal de estilos CSS de tu tema. Esto suele estar en `themes/tu-tema/assets/css/custom.css` o similar.
2. Añadir el Código CSS:
- Añade el siguiente código CSS para aplicar el fondo:
- Explicación del código:
- `background-image`: Combina el GIF de ruido estático y el degradado radial verde.
- `url("../img/noise.gif")`: Especifica la ruta al GIF. Ajusta esta ruta según la ubicación del archivo.
- `radial-gradient(circle, rgb(242, 251, 248) 0%, rgb(248, 254, 252) 100%)`: Crea un degradado radial con tonos verdes muy suaves.
- `background-size: cover`: Asegura que el fondo cubra toda la pantalla.
- `background-repeat: no-repeat`: Evita la repetición de la imagen de fondo.
- `background-blend-mode: overlay`: Mezcla los dos fondos, permitiendo que el GIF de ruido se superponga al degradado.
Paso 3: Verificar y Ajustar
1. Verifica tu Sitio:
- Accede a tu sitio para ver el fondo en acción. Verifica cómo se ve en diferentes dispositivos y navegadores para asegurarte de que el efecto sea consistente.
2. Ajustes Adicionales:
- Si el ruido estático es demasiado fuerte o demasiado débil, puedes ajustar la opacidad del GIF o cambiar los colores del degradado en el CSS.
¡Y eso es todo! Ahora tendrás un fondo con un suave degradado verde y un efecto de ruido estático animado para darle un toque único a tu sitio de Thirty Bees.
1. Crear el GIF:
- Si prefieres hacerlo tú mismo, puedes usar herramientas como Photoshop o generadores de GIF en línea para crear un GIF animado que simule ruido estático.
- Si prefieres descargar un GIF, busca "static noise GIF" en internet y asegúrate de tener los derechos de uso.
2. Subir el GIF a tu Servidor:
- Sube el archivo GIF al directorio de imágenes de tu tema en Thirty Bees. Por ejemplo, podrías subirlo a `themes/tu-tema/img/`.
Paso 2: Añadir el Fondo Degradado y el GIF al CSS
1. Accede al Archivo CSS de tu Tema:
- Ve al archivo principal de estilos CSS de tu tema. Esto suele estar en `themes/tu-tema/assets/css/custom.css` o similar.
2. Añadir el Código CSS:
- Añade el siguiente código CSS para aplicar el fondo:
Código [Seleccionar]
css
body {
background-image: url("../img/noise.gif"), radial-gradient(circle, rgb(242, 251, 248) 0%, rgb(248, 254, 252) 100%);
background-size: cover;
background-repeat: no-repeat;
background-blend-mode: overlay;
}
- Explicación del código:
- `background-image`: Combina el GIF de ruido estático y el degradado radial verde.
- `url("../img/noise.gif")`: Especifica la ruta al GIF. Ajusta esta ruta según la ubicación del archivo.
- `radial-gradient(circle, rgb(242, 251, 248) 0%, rgb(248, 254, 252) 100%)`: Crea un degradado radial con tonos verdes muy suaves.
- `background-size: cover`: Asegura que el fondo cubra toda la pantalla.
- `background-repeat: no-repeat`: Evita la repetición de la imagen de fondo.
- `background-blend-mode: overlay`: Mezcla los dos fondos, permitiendo que el GIF de ruido se superponga al degradado.
Paso 3: Verificar y Ajustar
1. Verifica tu Sitio:
- Accede a tu sitio para ver el fondo en acción. Verifica cómo se ve en diferentes dispositivos y navegadores para asegurarte de que el efecto sea consistente.
2. Ajustes Adicionales:
- Si el ruido estático es demasiado fuerte o demasiado débil, puedes ajustar la opacidad del GIF o cambiar los colores del degradado en el CSS.
¡Y eso es todo! Ahora tendrás un fondo con un suave degradado verde y un efecto de ruido estático animado para darle un toque único a tu sitio de Thirty Bees.
#29
1. Introducción
En este tutorial, aprenderás cómo agregar efectos visuales avanzados como distorsión y desenfoque a elementos HTML utilizando CSS. También aprenderás a manejar la visibilidad de pseudo-elementos durante estos efectos.
2. Efecto de Distorsión
El efecto de distorsión puede lograrse utilizando la propiedad `transform` junto con animaciones CSS. Aquí está el código base para una animación de distorsión:
Esta animación `distortion` aplica una serie de transformaciones de escala y sesgo (`skew`) en un ciclo de 0.3 segundos, lo que crea un efecto de distorsión en el elemento al que se aplica.
3. Aplicación del Efecto de Distorsión en Enlaces
Para aplicar esta animación a un elemento, como un enlace, puedes hacerlo en el estado `hover` del enlace:
4. Controlando la Visibilidad de Pseudo-elementos (`::before` y `::after`)
Si quieres que los pseudo-elementos desaparezcan durante el efecto de distorsión, puedes usar la propiedad `opacity` o `visibility` en el estado `hover`. Aquí está el código:
5. Efecto de Desenfoque
Para aplicar un efecto de desenfoque, puedes usar la propiedad `backdrop-filter`. Esta propiedad funciona bien con pseudo-elementos para crear un desenfoque detrás de un elemento.
6. Ejemplo Completo
Aquí está un ejemplo completo que integra todos los conceptos:
7. Conclusión
Con estos pasos, has aprendido a aplicar efectos visuales avanzados como distorsión y desenfoque en tus elementos HTML utilizando CSS. Estos efectos pueden hacer que tus interfaces sean más interactivas y visualmente atractivas. Recuerda siempre probar y ajustar los efectos para asegurarte de que funcionen correctamente en todos los navegadores y dispositivos.
En este tutorial, aprenderás cómo agregar efectos visuales avanzados como distorsión y desenfoque a elementos HTML utilizando CSS. También aprenderás a manejar la visibilidad de pseudo-elementos durante estos efectos.
2. Efecto de Distorsión
El efecto de distorsión puede lograrse utilizando la propiedad `transform` junto con animaciones CSS. Aquí está el código base para una animación de distorsión:
Código [Seleccionar]
css
@keyframes distortion {
0% {
transform: scale(1) skew(0deg, 0deg);
}
25% {
transform: scale(1.05) skew(1deg, -1deg);
}
50% {
transform: scale(1) skew(-1deg, 1deg);
}
75% {
transform: scale(1.05) skew(1deg, 0deg);
}
100% {
transform: scale(1) skew(0deg, 0deg);
}
}
Esta animación `distortion` aplica una serie de transformaciones de escala y sesgo (`skew`) en un ciclo de 0.3 segundos, lo que crea un efecto de distorsión en el elemento al que se aplica.
3. Aplicación del Efecto de Distorsión en Enlaces
Para aplicar esta animación a un elemento, como un enlace, puedes hacerlo en el estado `hover` del enlace:
Código [Seleccionar]
css
.producttags a:hover {
color: black;
background: #fce4cc;
text-decoration: none;
animation: distortion 0.3s ease-in-out; /* Aplica la animación de distorsión */
}
4. Controlando la Visibilidad de Pseudo-elementos (`::before` y `::after`)
Si quieres que los pseudo-elementos desaparezcan durante el efecto de distorsión, puedes usar la propiedad `opacity` o `visibility` en el estado `hover`. Aquí está el código:
Código [Seleccionar]
css
.producttags a:before,
.producttags a:after {
content: "";
position: absolute;
/* Estilos adicionales */
transition: opacity 0.3s ease-in-out; /* Transición para suavizar la desaparición */
}
.producttags a:hover:before,
.producttags a:hover:after {
opacity: 0; /* O utiliza visibility: hidden; */
}
5. Efecto de Desenfoque
Para aplicar un efecto de desenfoque, puedes usar la propiedad `backdrop-filter`. Esta propiedad funciona bien con pseudo-elementos para crear un desenfoque detrás de un elemento.
Código [Seleccionar]
css
.producttags a:hover::after {
backdrop-filter: blur(10px); /* Aplica desenfoque */
}
6. Ejemplo Completo
Aquí está un ejemplo completo que integra todos los conceptos:
Código [Seleccionar]
css
@keyframes distortion {
0% {
transform: scale(1) skew(0deg, 0deg);
}
25% {
transform: scale(1.05) skew(1deg, -1deg);
}
50% {
transform: scale(1) skew(-1deg, 1deg);
}
75% {
transform: scale(1.05) skew(1deg, 0deg);
}
100% {
transform: scale(1) skew(0deg, 0deg);
}
}
.producttags {
list-style: none;
position: relative;
clear: both;
display: block;
padding-bottom: 20px;
margin-bottom: 20px;
}
.producttags li, .producttags a {
float: left;
height: 24px;
line-height: 24px;
position: relative;
font-size: 11px;
}
.producttags a {
margin-left: 20px;
padding: 0 10px 0 12px;
background: black;
color: white;
text-decoration: none;
border-bottom-right-radius: 4px;
border-top-right-radius: 4px;
position: relative;
overflow: hidden;
}
.producttags a:visited {
color: #fce4cc;
}
.producttags a:before,
.producttags a:after {
content: "";
position: absolute;
top: 0;
left: -12px;
width: 0;
height: 0;
border-color: transparent black transparent transparent;
border-style: solid;
border-width: 12px 12px 12px 0;
transition: opacity 0.3s ease-in-out; /* Transición para suavizar la desaparición */
}
.producttags a:after {
background: #fff;
border-radius: 2px;
box-shadow: -1px -1px 2px #004977;
}
.producttags a:hover {
color: black;
background: #fce4cc;
text-decoration: none;
animation: distortion 0.3s ease-in-out; /* Aplica la animación de distorsión */
}
.producttags a:hover:before,
.producttags a:hover:after {
opacity: 0; /* Pseudo-elementos se hacen invisibles durante el efecto de distorsión */
}
7. Conclusión
Con estos pasos, has aprendido a aplicar efectos visuales avanzados como distorsión y desenfoque en tus elementos HTML utilizando CSS. Estos efectos pueden hacer que tus interfaces sean más interactivas y visualmente atractivas. Recuerda siempre probar y ajustar los efectos para asegurarte de que funcionen correctamente en todos los navegadores y dispositivos.
#30
AWStats es una herramienta gratuita, poderosa y completa que genera estadísticas avanzadas de servidores web, de streaming, FTP o de correo de manera gráfica. Este analizador de logs funciona tanto como CGI como desde la línea de comandos, mostrándote toda la información posible que contienen tus logs en unas pocas páginas web gráficas. Utiliza un archivo de información parcial para poder procesar archivos de log grandes, de manera frecuente y rápida. Puede analizar archivos de log de las principales herramientas de servidor como Apache (formatos de log NCSA combinado/XLF/ELF o común/CLF), WebStar, IIS (formato de log W3C) y muchos otros servidores web, proxy, WAP, de streaming, de correo y algunos servidores FTP.
Requisitos Previos
- Acceso al servidor con permisos para instalar software y modificar configuraciones.
- Acceso a los archivos de log del servidor.
- Un servidor web que soporte Perl y CGI.
Instalación de AWStats
1. Descargar AWStats:
- Ve al [sitio web de AWStats](https://www.awstats.org/) y descarga la última versión estable de AWStats.
2. Descomprimir el Archivo:
- Extrae el archivo descargado en el directorio deseado en tu servidor.
3. Configurar el Servidor Web:
- Asegúrate de que tu servidor web soporte Perl y CGI. Configura el servidor web para permitir la ejecución de scripts CGI desde el directorio donde has extraído AWStats.
4. Configurar AWStats:
- Crea un archivo de configuración para AWStats copiando el archivo de ejemplo `awstats.model.conf` a un nuevo archivo con el nombre de tu sitio, por ejemplo, `awstats.misitio.conf`.
- Edita el archivo de configuración con los parámetros de tu servidor. Asegúrate de definir la ubicación de tus archivos de log y las configuraciones específicas para el tipo de log que estás utilizando (Apache, IIS, etc.).
5. Actualizar Permisos:
- Asegúrate de que los permisos del archivo de configuración y los directorios sean correctos para que el servidor web pueda acceder a ellos.
Uso de AWStats
Desde la Línea de Comandos
1. Ejecutar AWStats:
- Utiliza el siguiente comando para actualizar los archivos de estadísticas:
- Reemplaza `misitio` con el nombre de tu configuración.
2. Ver Resultados:
- Una vez que se complete el proceso, puedes visualizar los resultados en el directorio donde AWStats guarda los archivos generados, típicamente en `awstats.misitio.html`.
Como CGI
1. Acceder a AWStats Desde el Navegador:
- Abre tu navegador y navega hasta la URL donde has configurado AWStats como CGI. Esto suele ser algo como `http://tu-dominio.com/cgi-bin/awstats.pl?config=misitio`.
2. Ver Estadísticas:
- En la interfaz web de AWStats, podrás ver una variedad de gráficos y estadísticas sobre el tráfico de tu sitio web, visitas, referencias, y mucho más.
Comparativa de Herramientas de Estadísticas
Si estás considerando otras herramientas de análisis de logs, como Analog o Webalizer, puedes consultar la [tabla comparativa de herramientas de estadísticas](https://www.awstats.org/) para obtener una idea sobre las características y diferencias entre las herramientas más famosas.
Licencia
AWStats es software libre distribuido bajo la [Licencia Pública General de GNU](https://www.gnu.org/licenses/gpl.html). Puedes revisar esta licencia para entender qué puedes o no puedes hacer con el software.
Conclusión
AWStats es una herramienta robusta y flexible para el análisis de logs, compatible con una amplia gama de servidores y formatos de log. Tanto si prefieres trabajar desde la línea de comandos como a través de una interfaz CGI, AWStats puede proporcionar una visión detallada de las estadísticas de tu servidor.
Para más detalles y soporte, consulta la [documentación oficial de AWStats](https://www.awstats.org/).
Requisitos Previos
- Acceso al servidor con permisos para instalar software y modificar configuraciones.
- Acceso a los archivos de log del servidor.
- Un servidor web que soporte Perl y CGI.
Instalación de AWStats
1. Descargar AWStats:
- Ve al [sitio web de AWStats](https://www.awstats.org/) y descarga la última versión estable de AWStats.
2. Descomprimir el Archivo:
- Extrae el archivo descargado en el directorio deseado en tu servidor.
3. Configurar el Servidor Web:
- Asegúrate de que tu servidor web soporte Perl y CGI. Configura el servidor web para permitir la ejecución de scripts CGI desde el directorio donde has extraído AWStats.
4. Configurar AWStats:
- Crea un archivo de configuración para AWStats copiando el archivo de ejemplo `awstats.model.conf` a un nuevo archivo con el nombre de tu sitio, por ejemplo, `awstats.misitio.conf`.
- Edita el archivo de configuración con los parámetros de tu servidor. Asegúrate de definir la ubicación de tus archivos de log y las configuraciones específicas para el tipo de log que estás utilizando (Apache, IIS, etc.).
5. Actualizar Permisos:
- Asegúrate de que los permisos del archivo de configuración y los directorios sean correctos para que el servidor web pueda acceder a ellos.
Uso de AWStats
Desde la Línea de Comandos
1. Ejecutar AWStats:
- Utiliza el siguiente comando para actualizar los archivos de estadísticas:
Código [Seleccionar]
perl awstats.pl -config=misitio -update
- Reemplaza `misitio` con el nombre de tu configuración.
2. Ver Resultados:
- Una vez que se complete el proceso, puedes visualizar los resultados en el directorio donde AWStats guarda los archivos generados, típicamente en `awstats.misitio.html`.
Como CGI
1. Acceder a AWStats Desde el Navegador:
- Abre tu navegador y navega hasta la URL donde has configurado AWStats como CGI. Esto suele ser algo como `http://tu-dominio.com/cgi-bin/awstats.pl?config=misitio`.
2. Ver Estadísticas:
- En la interfaz web de AWStats, podrás ver una variedad de gráficos y estadísticas sobre el tráfico de tu sitio web, visitas, referencias, y mucho más.
Comparativa de Herramientas de Estadísticas
Si estás considerando otras herramientas de análisis de logs, como Analog o Webalizer, puedes consultar la [tabla comparativa de herramientas de estadísticas](https://www.awstats.org/) para obtener una idea sobre las características y diferencias entre las herramientas más famosas.
Licencia
AWStats es software libre distribuido bajo la [Licencia Pública General de GNU](https://www.gnu.org/licenses/gpl.html). Puedes revisar esta licencia para entender qué puedes o no puedes hacer con el software.
Conclusión
AWStats es una herramienta robusta y flexible para el análisis de logs, compatible con una amplia gama de servidores y formatos de log. Tanto si prefieres trabajar desde la línea de comandos como a través de una interfaz CGI, AWStats puede proporcionar una visión detallada de las estadísticas de tu servidor.
Para más detalles y soporte, consulta la [documentación oficial de AWStats](https://www.awstats.org/).
|
Capacitación
por MCE. Mauricio Eberle Morales
Ago 28, 2024 |
|
Cómo utilizar el plugin WP Reading Time en WordPress
por MCE. Mauricio Eberle Morales
Ago 23, 2024 |
|
Biblioteca UT Tehuacán
por Elba Roman
Ago 22, 2024 |
|
Reunión Biblioteca
por Cinthia Tovar
Ago 22, 2024 |
|
UT Tehuacán
por MCE. Mauricio Eberle Morales
Ago 21, 2024 |
|
UT Oriental
por Kat-IA
Ago 20, 2024 |
|
Termux
por MCE. Mauricio Eberle Morales
Ago 20, 2024 |
|
CrowdStrike
por MCE. Mauricio Eberle Morales
Ago 20, 2024 |
|
Reunión Silsa
por Cesar Sandoval
Ago 20, 2024 |
|
Todito Fiesta
por MCE. Mauricio Eberle Morales
Ago 15, 2024 |
Únete a nosotros en nuestro compromiso de promover el acceso abierto y la difusión del conocimiento. Tu apoyo financiero nos permite continuar con nuestros proyectos de Open Access. Además, como agradecimiento, recibirás una hermosa página web como regalo. ¡Juntos podemos hacer la diferencia en el mundo del conocimiento abierto!
Powered by EzPortal